WordPress Markdown Test
安装markdown插件(wp githuermarkdown插件)后, wordpress支持直接使用markdown进行编写, 写文章不用再去 wordpress 复杂的界面进行手工调整了.
作为一名纠结症患者, 选markdown插件花了不少时间, 对于图片在wordpress还是在cos/oss云仓库中进行管理, 也纠结了不少时间. 同时还研究了插件对图片的支持, 比如是否支持直接复制粘贴, 还有是否支持代码高亮, 最终这些问题也都一一解决了.
但是研究完了, 并没有在上面写文章的欲望, 问题还是在于wordpress的admin后台本身,太臃肿, 每次打开速度太慢了, 没有本地的丝滑感.
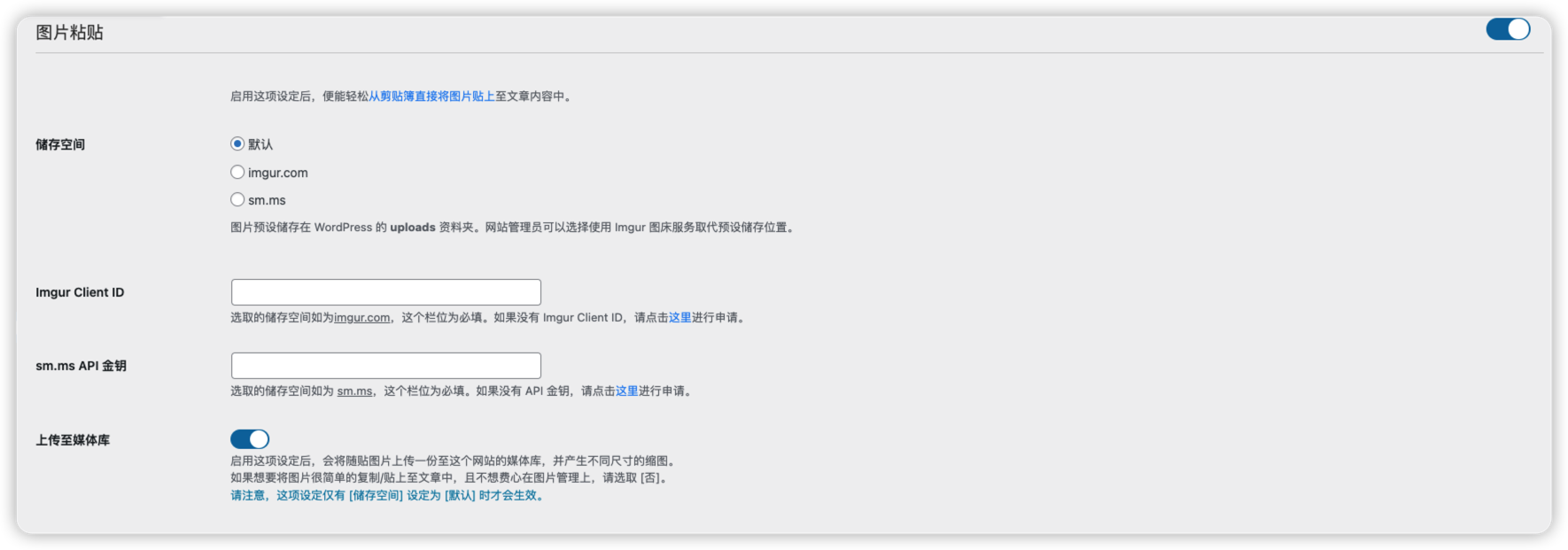
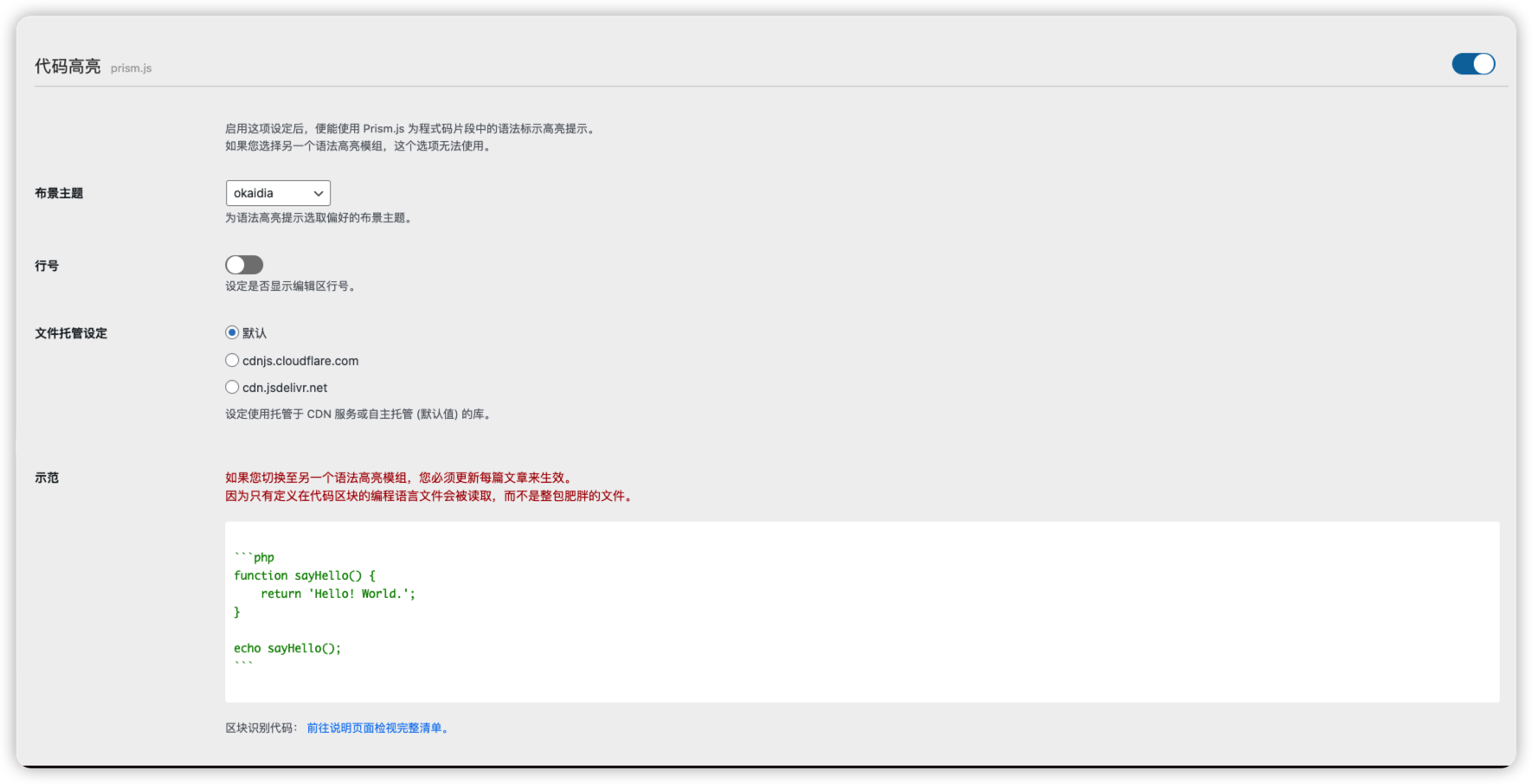
githuber-md 插件配置


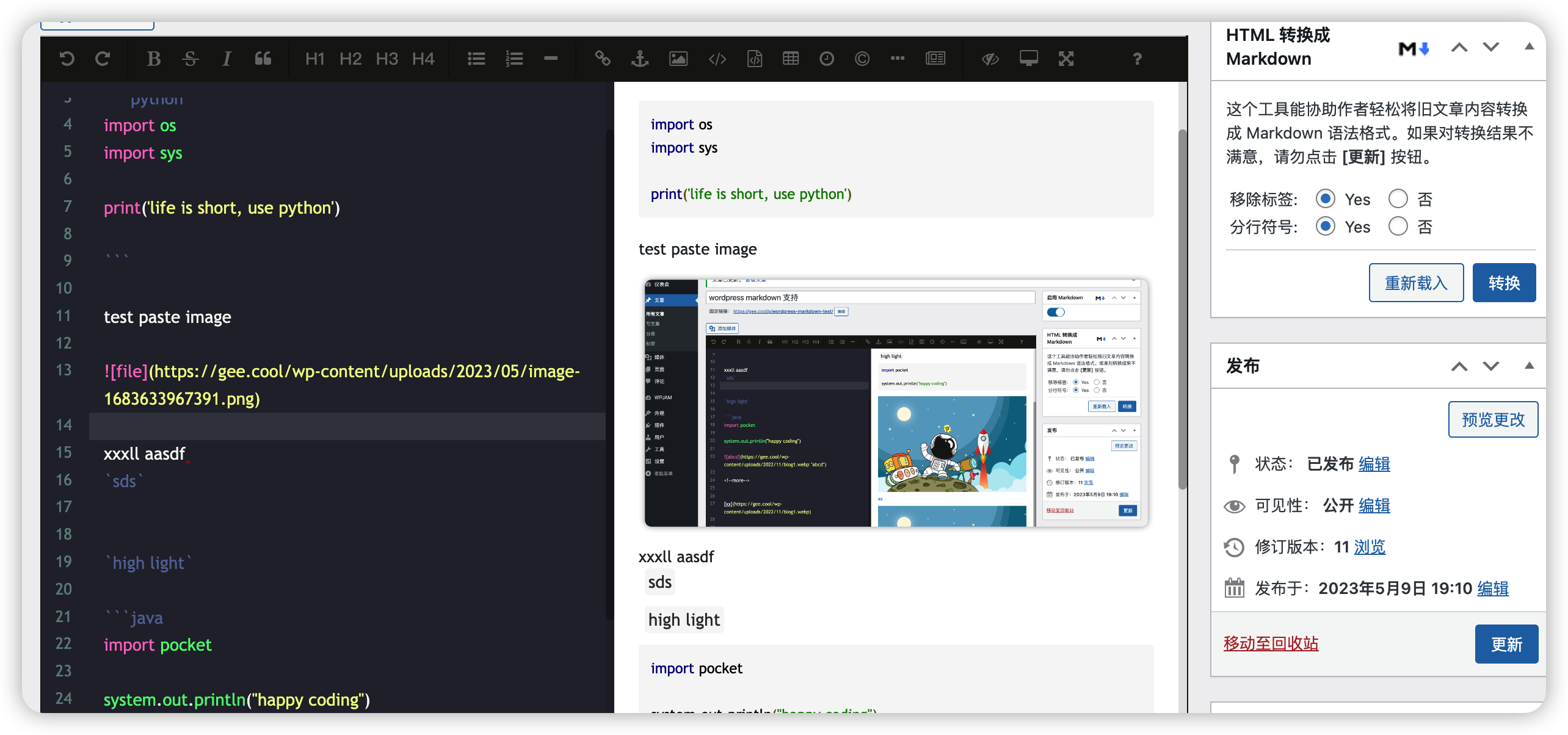
图片测试
测试图片展示

测试直接复制粘贴照片
图片可以直接复制粘贴到markdown中, 算是非常方便了, 有了本地一样的快捷. 不过直接粘贴的图片, 在媒体库看里不到, 图片的链接也和其他能在媒体库看到的图片有所不同.
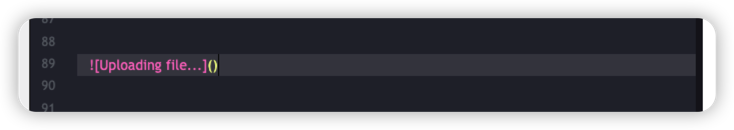
粘贴的时候, 会实时显示正在上传中

然后就能看到完整图片了

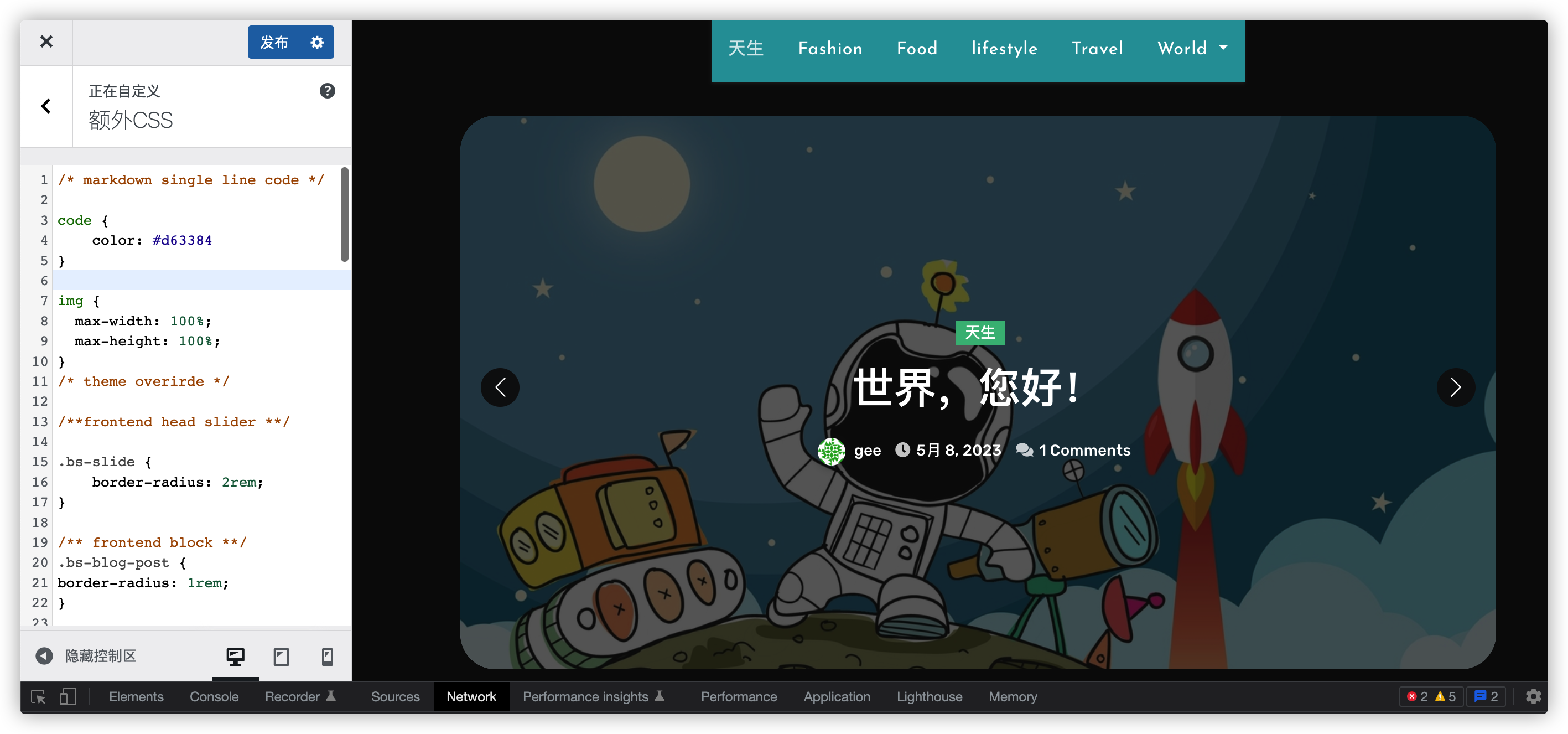
修改图片展示大小
查看html, 可以看到普通文章里, 通过 wordpress 编辑器上传的图片包含了各种图片尺寸, 而且会自适应屏幕
<img decoding="async" loading="lazy" width="1024" height="512" src="https://gee.cool/wp-content/uploads/2023/05/image-4-1024x512.png" alt="" class="wp-image-588" srcset="https://gee.cool/wp-content/uploads/2023/05/image-4-1024x512.png 1024w, https://gee.cool/wp-content/uploads/2023/05/image-4-300x150.png 300w, https://gee.cool/wp-content/uploads/2023/05/image-4-768x384.png 768w, https://gee.cool/wp-content/uploads/2023/05/image-4-1536x769.png 1536w, https://gee.cool/wp-content/uploads/2023/05/image-4-2048x1025.png 2048w" sizes="(max-width: 1024px) 100vw, 1024px">使用wp githuermarkdown插件自动粘贴上传的话, 没有额外的控制, 图片在网页上显示尺寸过大.
虽然可以手动修改图片的html可以解决, 但每次上传都这么处理就失去markdown编写的乐趣了.
<img decoding="async" src="https://gee.cool/wp-content/uploads/2022/11/blog1.webp" alt="abcd" title="abcd">解决方法, 可以直接修改站点的自定义css代码, 设置图片尺寸.
- 修改上传的图片大小超过屏幕的问题
img { max-width: 100%; max-height: 100%; }

代码测试
修改代码high light的css冲突
测试发现code没有高亮, 可能是与某个css冲突了, 仍然是修改自定义css, 直接配置就行了.
/* markdown single line code */
code {
color: #d63384
}
Test code 测试代码高亮
- python
import os
import sys
print('life is short, use python')
- java
import pocket
system.out.println("happy coding");

 粤公网安备 44030502010175号
粤公网安备 44030502010175号